Undgå Lysegrå Tekst på Lys eller Hvid Baggrund
Kære webdesignere, multimediedesignere og andre kreative folk; undgå nu den lysegrå tekst på lyse baggrunde. På forhånd tak!

Af. Jacob
Edited: 2020-11-28 10:17

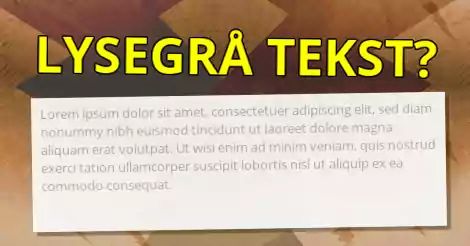
Det sker stadigvæk relativt ofte, at jeg støder på en hjemmeside med lysegrå tekstfarve – og det er vel at mærke på hvid baggrund!
Det går selvfølgelig ikke, da det ofte gør teksten tæt på ulæselig. Det giver desuden et indtryk af, at teksten er "inaktiv", eller at det som står, ikke er særligt vigtigt. Den sidstnævnte effekt kan i nogle tilfælde være et rimeligt design-mål; men hvis kontrasten imellem baggrunden og teksten bliver for lille, så kan det give problemer med læsbarheden – og så bør man nok overveje at bruge en anden teknik.
Eksempelvis kan man opnå lidt den samme effekt, enten ved at gøre teksten mindre, eller skrive den med kursiv. En anden mulighed vil være at bruge en slags "boks" omkring teksten.
Hvordan opstår fejlen?
Fejlen opstår nok som resultat af "overdesign". Dvs. En designer som forsøger at give et bestemt indtryk; det kan eksempelvis være, at en lysegrå tekst på en side, skal opfattes som mindre vigtig. Det kan dog også være, at det er et firma, som forsøger at skjule detaljer overfor forbrugerne. Det kender mange af os i form af "det med småt"; hvis det der står med småt er vigtigt, så skal det selvfølgelig ikke stå med småt.
Jeg har set det på mange personlige hjemmesider i form af blogs eller portfolie sites; det er endda sider som ofte er ejet af web designere! For noget tid siden læste jeg en blog-artikel skrevet af en anden multimediedesigner, hvor det her problem gjorde sig gældende—og man skulle da mene, at en uddannet multimediedesigner ville vide bedre?
Når nu det er ens private hjemmeside, og når man har web- relateret uddannelse bag sig, med tung vægt på front-end (som eksempelvis Multimediedesign), så burde man måske undgå lysegrå tekst på meget lys eller hvid baggrund.
Men – mange af de web designere som begår denne fejl er antageligvis ikke helt u-professionelle – jeg har også set eksempler på det hos større firmaer; muligvis fordi deres design-krav er fejlfyldte, og de måske ikke tager højde for forskellige skærm-kvalitet hos brugerne.
Skærmen på min egen bærbar computer er ikke den bedste, og her bliver lysegrå tekst hurtigere et problem; på grund af genskin i skærmen.
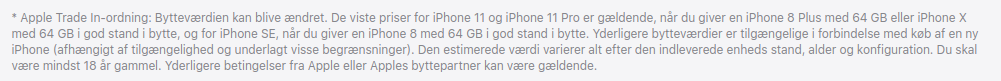
Et eksempel kunne være det fra Apple's hjemmeside, fra Juni 2020:

Kilde: https://www.apple.com/dk/iphone/
Tryk på billedet for at se fuld størrelse.
Konklusion: tænk over jeres farvevalg
Jeg kunne give mange andre eksempler, men nu var det lige Apple, som jeg havde ved hånden.
Konklusionen må være: tænk meget grundigt over farvevalg!
Derudover bør vi heller ikke fastlåse os på et bestemt farvevalg, bare fordi de indgår i vores "design"; vi bør i stedet bruge de farver, som giver mest mening i en given situation.
Hvis det giver en bedre brugeroplevelse, bliver vi nødt til at være fleksible; det kan betyde, at vi nogle gange må vælge nogle ting, som bryder med vores oprindelige design tanke – et langt stykke ad vejen vil det alligevel være en subjektiv ting, hvad der "bryder" med et givent design.

Fortæl os hvad du tænker: